第三方小程序如何与腾讯会议小程序对接
一、代码示例
您可直接copy以下代码,试试效果吧!
const meetingCode = '948050239'; // 会议码
const password = '6666'; // 会议密码
const channel = 'ExampleChannel'; // 从哪里跳转到腾讯会议小程序的
const nickname = encodeURIComponent('会议小程序用户'); // 入会昵称
wx.navigateToMiniProgram({
appId: 'wx33fd6cdc62520063', // appId是要跳转到的腾讯会议小程序AppId
path: `pages/index/index?chn=${channel}&code=${meetingCode}&pwd=${password}&nm={nickname}`, // 跳转到的页面路径
extraData: {
},
envVersion: 'release', // 是指要打开的小程序的版本,默认为'release'
success(res) {
// 打开成功
},
fail(err) {
// 打开失败
console.error(`launch Tencent WeMeet Miniprogram failed: ${err.errMsg}`);
},
})
代码清单-1 小程序打开腾讯会议小程序示例代码
二、详细参数说明
参数名:path
格式:
pages/index/index[?chn=fromWhere[&code=meetingCode[&pwd=password][&nm=nickname]][&customerData=yourCustomerData]]其中:
chn - 可选。表示来源渠道标识,建议格式为首字母大写的字母、数字组合,具体名称可自行定义。如第三方为小白兔公司,可赋值"WhiteRabbit"。
code - 可选。表示会议码,格式为9~12位数字,如123456789。
pwd - 可选。表示会议密码,格式为4~6位数字、字母的组合,如abc123。
nm - 可选。表示入会昵称,需使用encodeURIComponent编码。
customerData - 可选。表示第三方数据(base64格式),如eyJ2ZXIiOiIxLjAiLCJ1c2VyRGF0YSI6ImhlbGxvIHdvcmxkISJ9,它被解码并反序列化为JSON后是:
{
ver: "1.0",
userData: "hello world!"
}注意!经过Base64编码后的customerData,字符串长度请不要超过256 。
Q: 我传这个有什么用?
A: 如果第三方对接了腾讯会议webhook,则带有这个参数的成员入会时,第三方服务端将会收到腾讯会议webhook推送的消息,表示成员加入了会议,并携带包括customerData在内的参数。
另外,
如果未传入code,则跳转到腾讯会议小程序后会停留在首页;
如果会议未设置密码,则传入的pwd会被忽略;
如果会议设置了密码,
○当传入正确的pwd时,跳转到腾讯会议小程序后会自动入会;
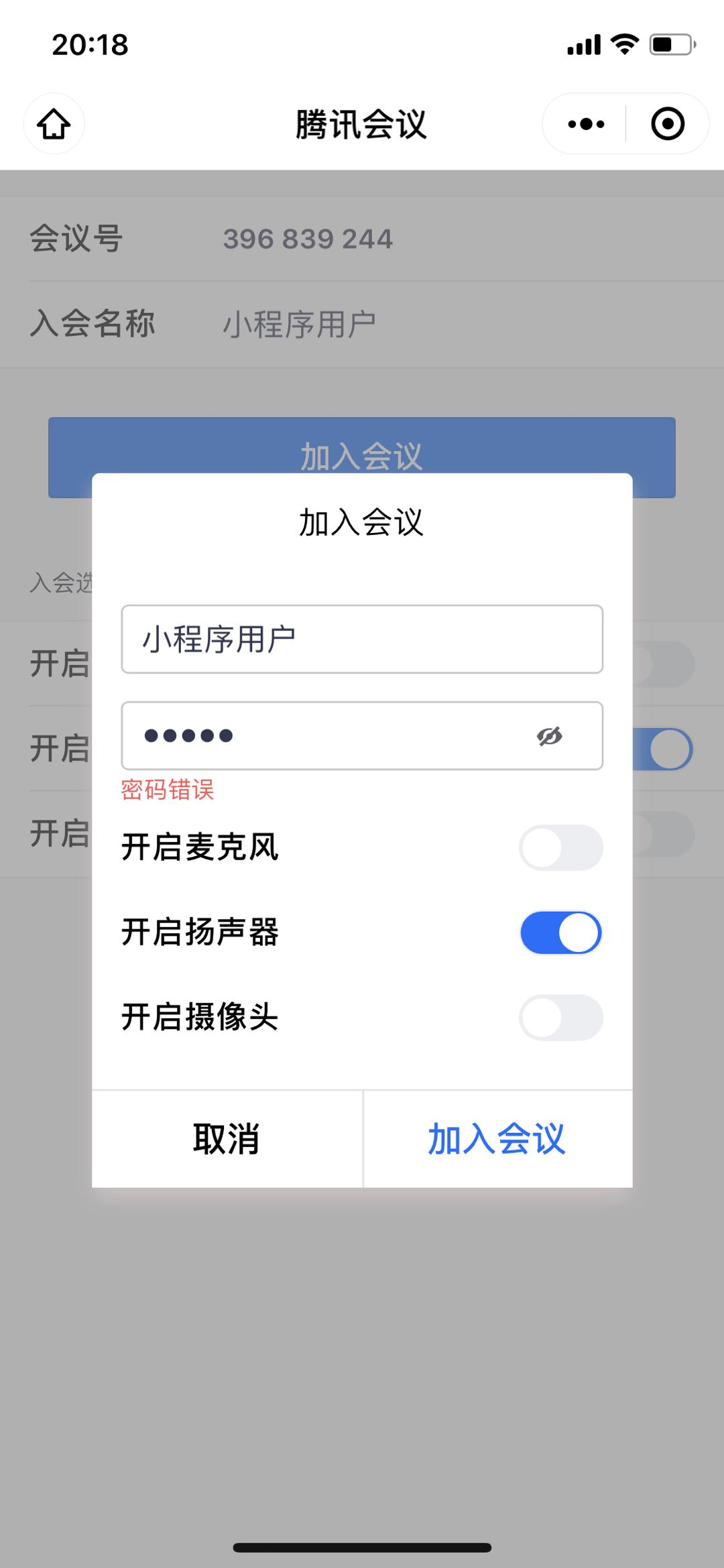
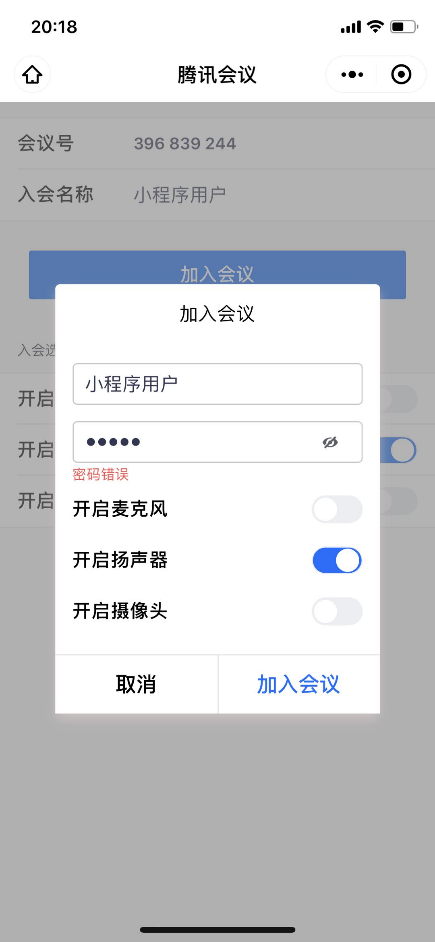
○当传入错误的pwd时,跳转到腾讯会议小程序后将不会自动入会,会提示密码错误,可在腾讯会议小程序加入会议界面修改密码后加入。
e.g.
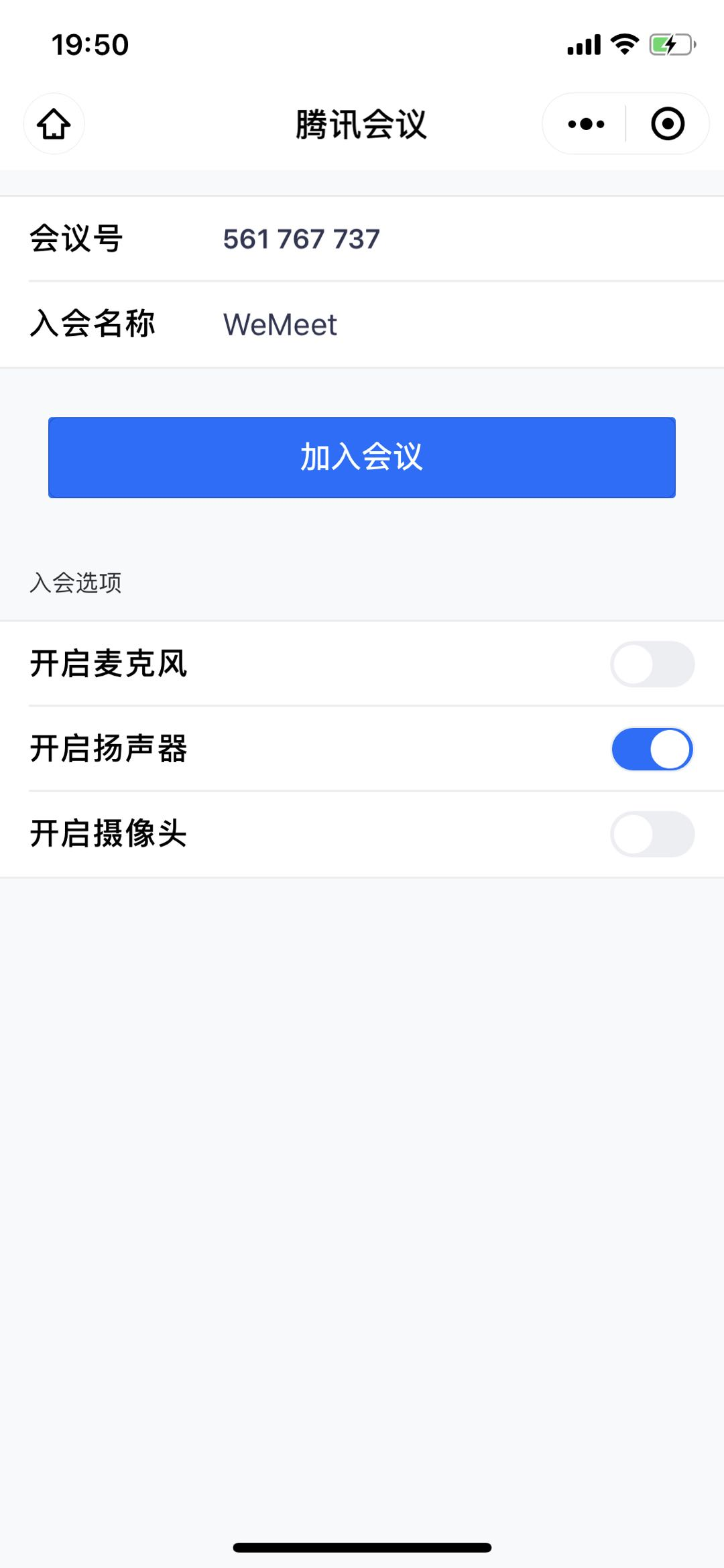
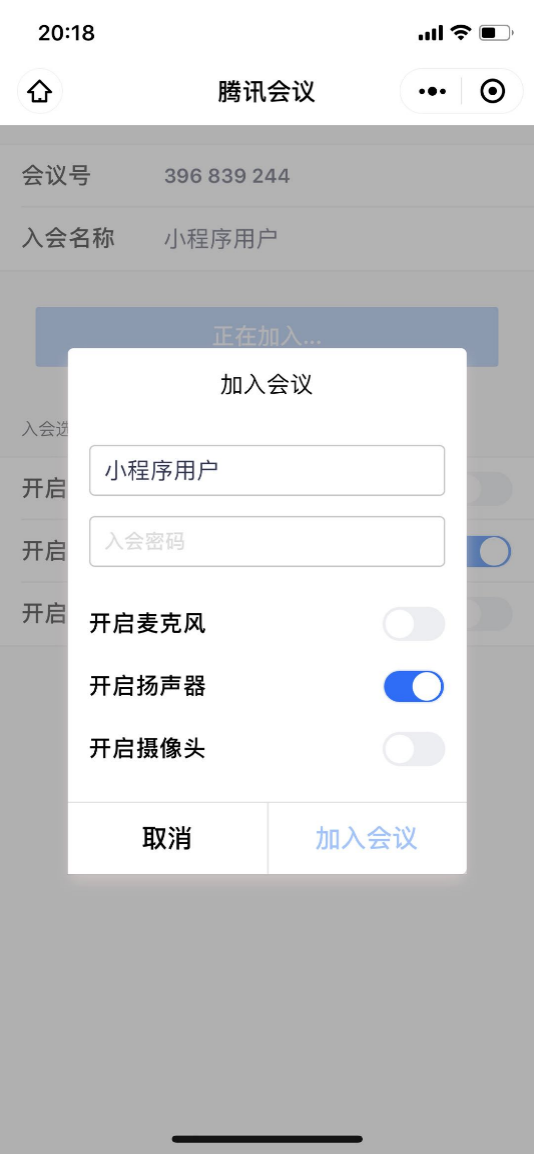
跳转到首页(不带会议号):
pages/index/index?chn=ExampleChannel无密码的会议(带会议号):
pages/index/index?chn=ExampleChannel&code=396839244有密码的会议(带会议号&密码):(ps. 给错了就停留在这里,给对了就会直接入会)
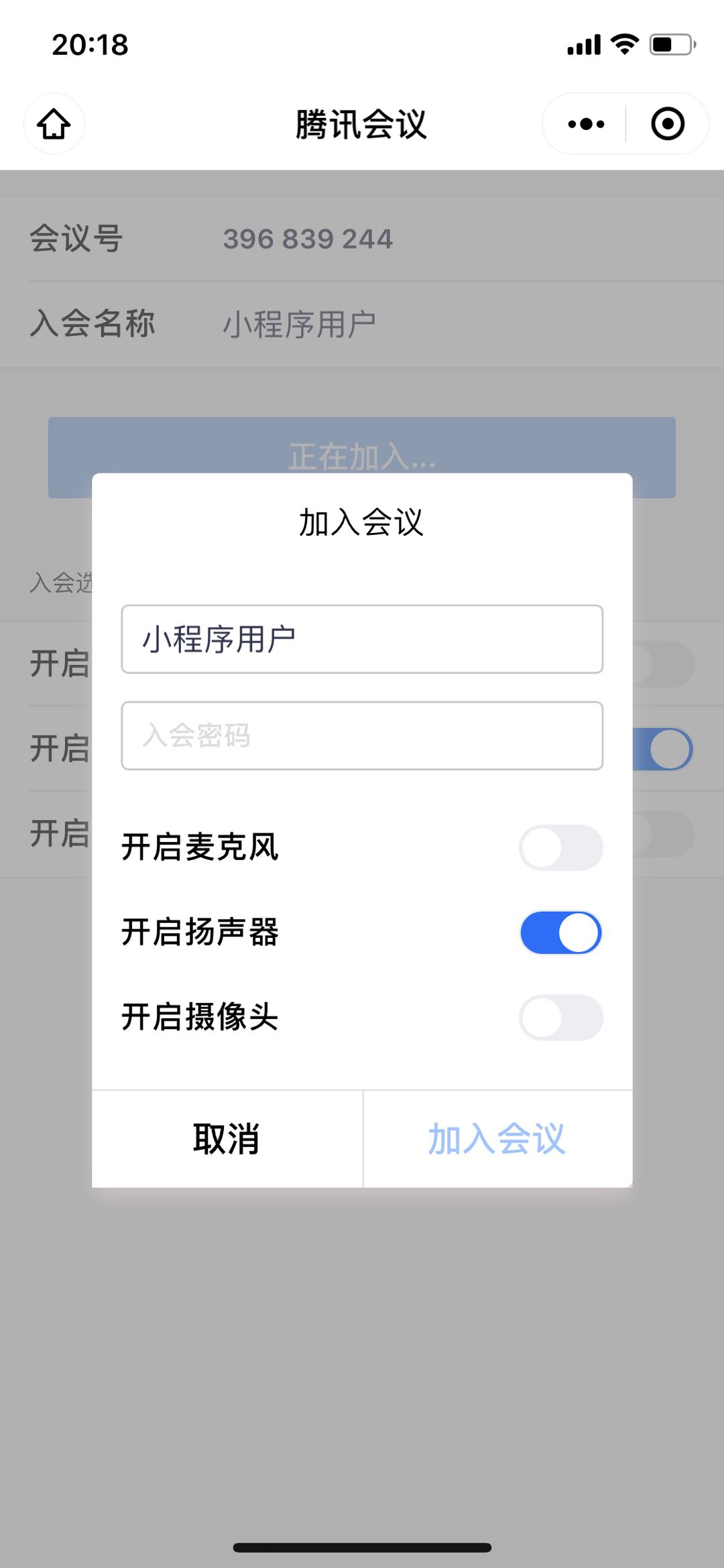
pages/index/index?chn=ExampleChannel&code=396839244&pwd=123457有密码的会议(带会议号&不带密码):
pages/index/index?chn=ExampleChannel&code=396839244*** 友情提示 ***
跳转到该页面时,需要授权验证手机号,因为入会需要手机号,没有手机号的话,这里就不能自己填充手机号了。
关于腾讯会议小程序入会传参及返回参数的功能说明
一、 使用说明
该功能可用于用户使用小程序入会的情况下会后做身份鉴别,包括两个组成
部分:
用户在小程序入会时传参;
订阅 webhook 的入会通知返回该参数;
订阅 webhook 的入会及离会通知计算用户入会时长。
1.用户在小程序入会时传参
1)代码示例
在服务号的 H5 页面中,添加微信开放标签"<wx-open-launch-weapp>"。
代码清单-1 H5 打开腾讯会议小程序示例代码。注意:首先需要在 H5 页面内引入微信 JS-SDK。
参考文档:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html
2)详细参数说明
主要参数名:path。
格式:
pages/index/index.html?chn=fromWhere&code=meetingCode&pwd=password&customerData=customerData其中:
fromWhere - 可选。表示来源渠道标识,建议格式为首字母大写的字母、数字组合,具体名称可自行定义。如第三方为小白兔公司,可赋值"WhiteRabbit"。
meetingCode - 可选。表示会议码,格式为 9~12 位数字,如 123456789。
pwd - 可选。表示会议密码,格式为 4~6 位数字、字母的组合,如 abc123
customerData - 可 选 。 表 示 第 三 方 数 据 (base64 格 式 ) , 如eyJ2ZXIiOiIxLjAiLCJ1c2VyRGF0YSI6ImhlbGxvIHdvcmxkISJ9,它被解码并反序列化为 JSON 后是:
{
ver: "1.0",
userData: "hello world!"
}Q: 我传这个有什么用?
A: 如果第三方对接了腾讯会议 webhook,则带有这个参数的成员入会时,第三方服务端将会收到腾讯会议 webhook 推送的消息,表示成员加入了会议,并携带包括 customerData 在内的参数。
另外,
如果未传入 code,则跳转到腾讯会议小程序后会停留在首页;
如果会议未设置密码,则传入的 pwd 会被忽略;
如果会议设置了密码,
○当传入正确的 pwd 时,跳转到腾讯会议小程序后会自动入会;
○当传入错误的 pwd 时,跳转到腾讯会议小程序后将不会自动入会,会提示密码错误,可在腾讯会议小程序加入会议界面修改密码后加入。
e.g.
跳转到首页(不带会议号):
pages/index/index.html?chn=ExampleChannel无密码的会议(带会议号):
pages/index/index.html?chn=ExampleChannel&code=396839244有密码的会议(带会议号&密码):(ps. 给错了就停留在这里,给对了就会直接入会)
pages/index/index.html?chn=ExampleChannel&code=396839244&pwd=123457有密码的会议(带会议号&不带密码):
pages/index/index.html?chn=ExampleChannel&code=3968392442.订阅 webhook 的入会通知返回该参数
订阅 webhook 请参考:https://cloud.tencent.com/document/product/1095/51605
其中用户入会事件描述如下:
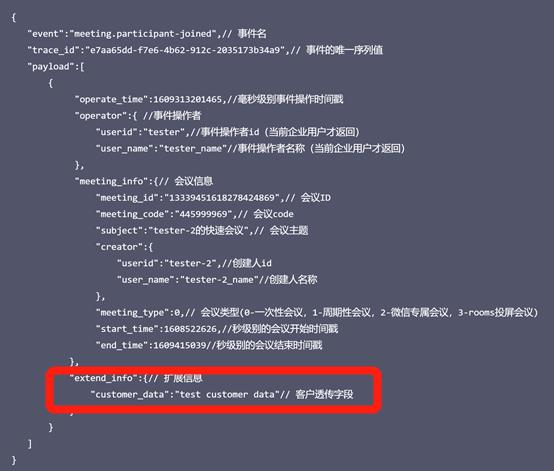
事件名:meeting.participant-joined;
事件说明:每一个与会者加入会议时,会触发该事件通知,与会者可以是普通与会者,也可以是主持人。
customer_data 为客户透传字段,通过该字段和客户维护的数据关系可以识别小程序入会成员的身份。
3.订阅 webhook 的入会及离会通知计算入会时长。
订阅 webhook 的入会及离会通知,在入会和离会事件获取 operate_time 及customer_data。
用户入会事件描述如下:
事件名:meeting.participant-joined;
事件说明:每一个与会者加入会议时,会触发该事件通知,与会者可以是普通与
会者,也可以是主持人。
用户离会事件描述如下:
事件名:meeting.participant-left;
事件说明:会议与会者可以随时离开会议,当与会者离开会议时,会触发该事件通知,与会者可以是普通与会者,也可以是主持人。
通过两个事件的 customer_data 的比对,明确是同一个入会者,通过离会和入会的 operate_time 差值计算该用户的入会时长。